Back to projects



Sonic Meet
June 10, 2022
This project can be described as "a video meeting experience with one goal: make joining meetings effortless". We connect people through frictionless video, voice, chat, and content sharing and enable face-to-face video experiences for thousands of people in a single meeting across disparate devices and locations.
Live Website
https://sonic-meet.netlify.app/
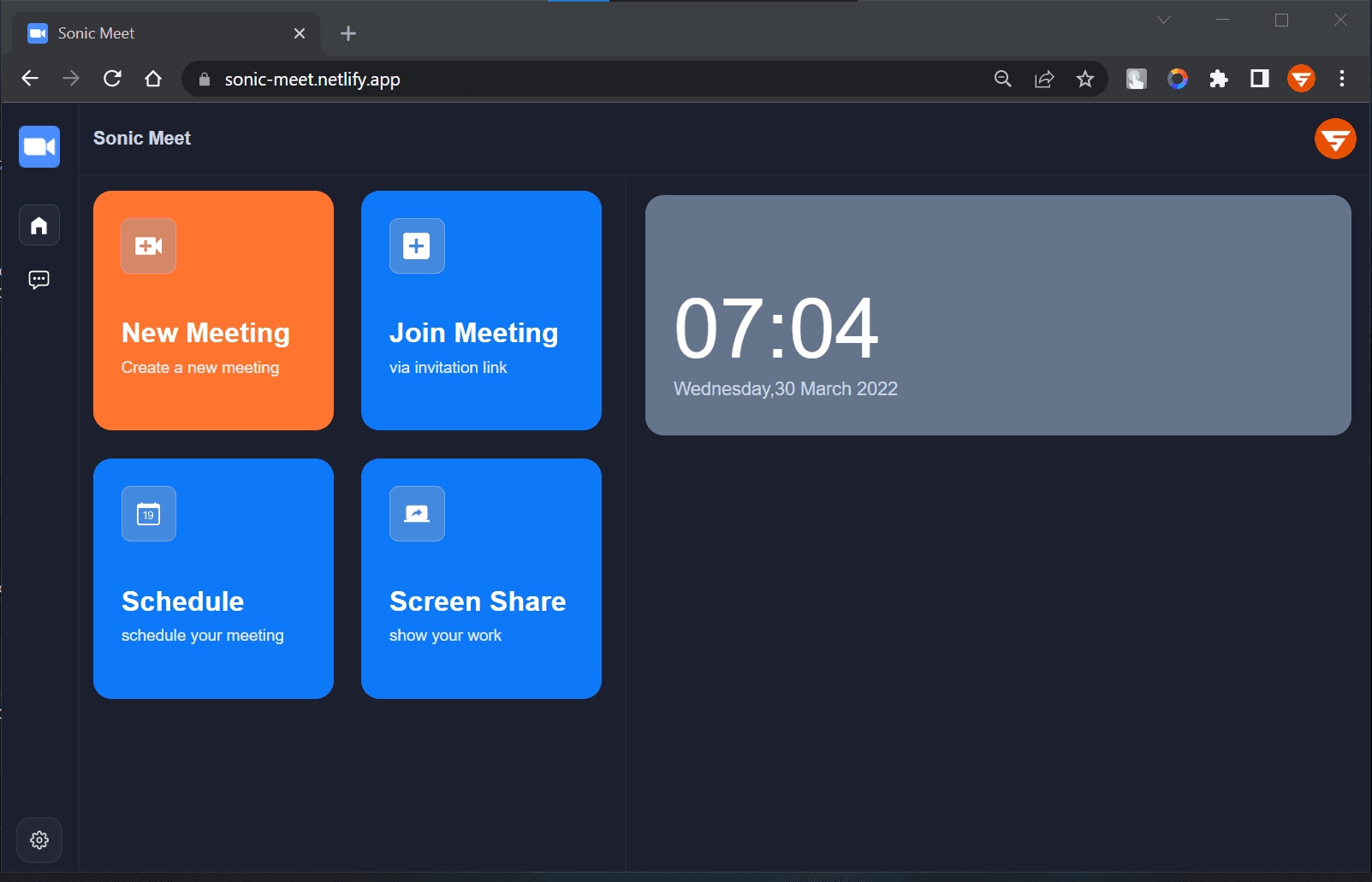
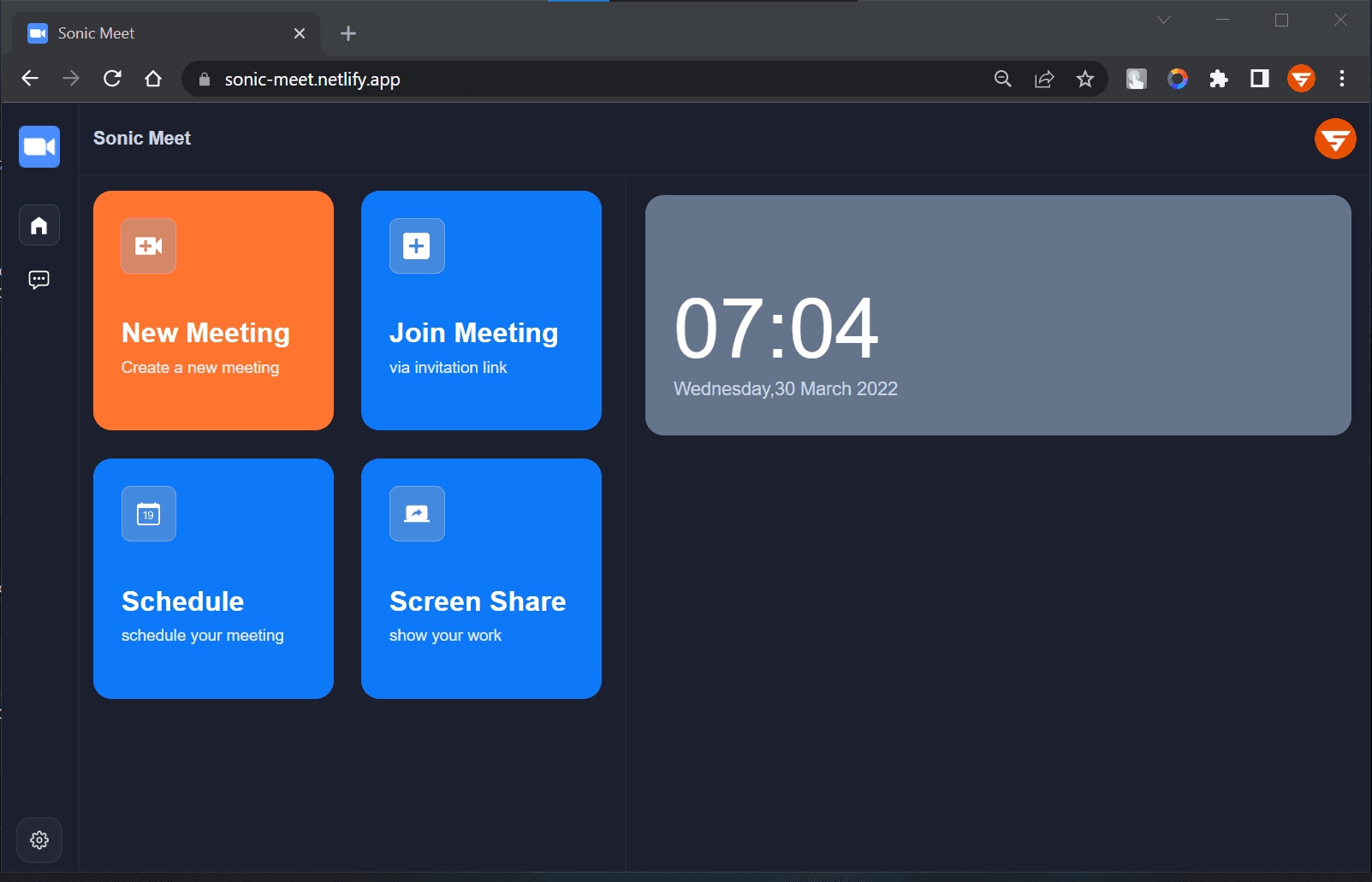
Home Page

Home
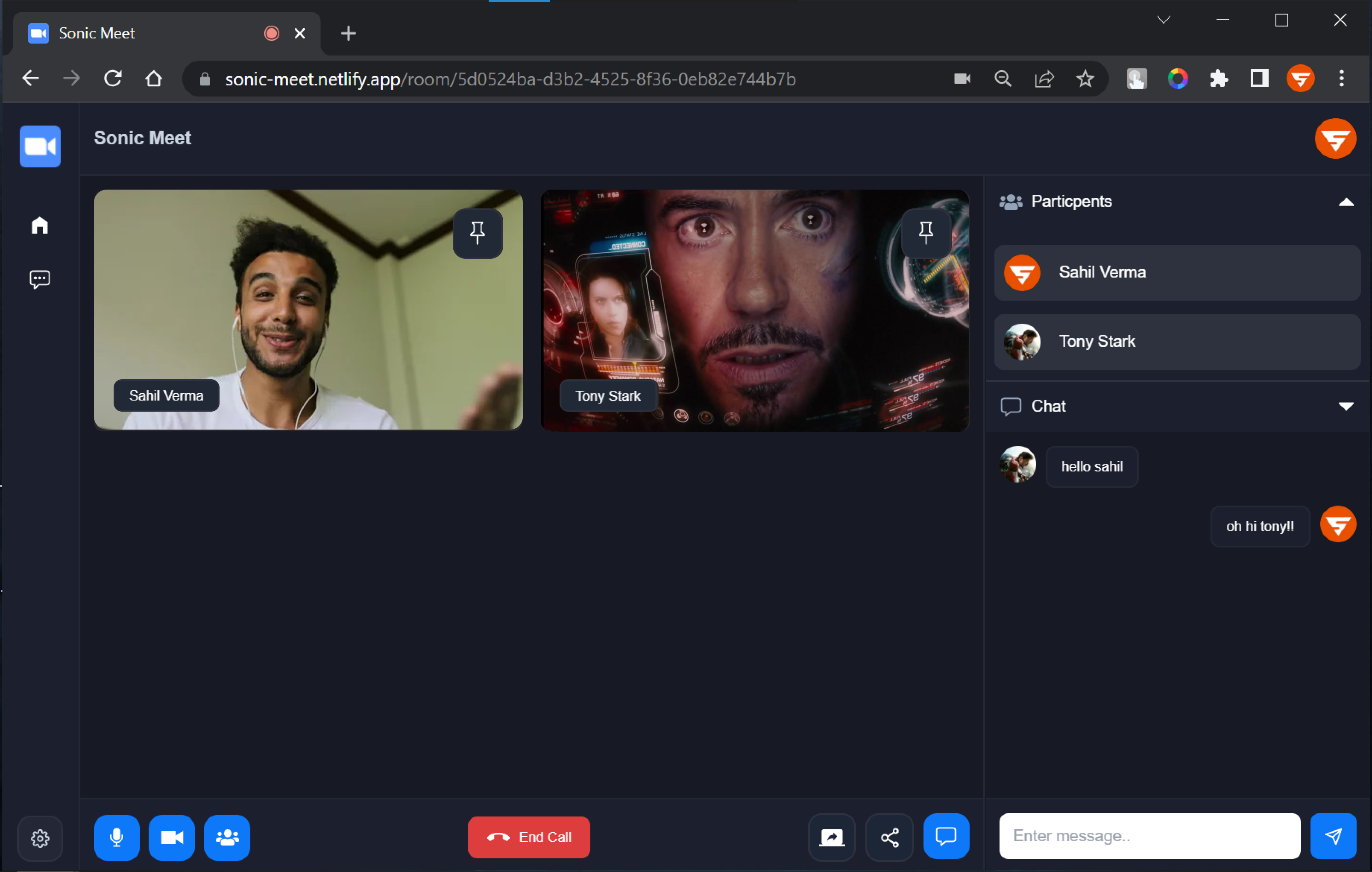
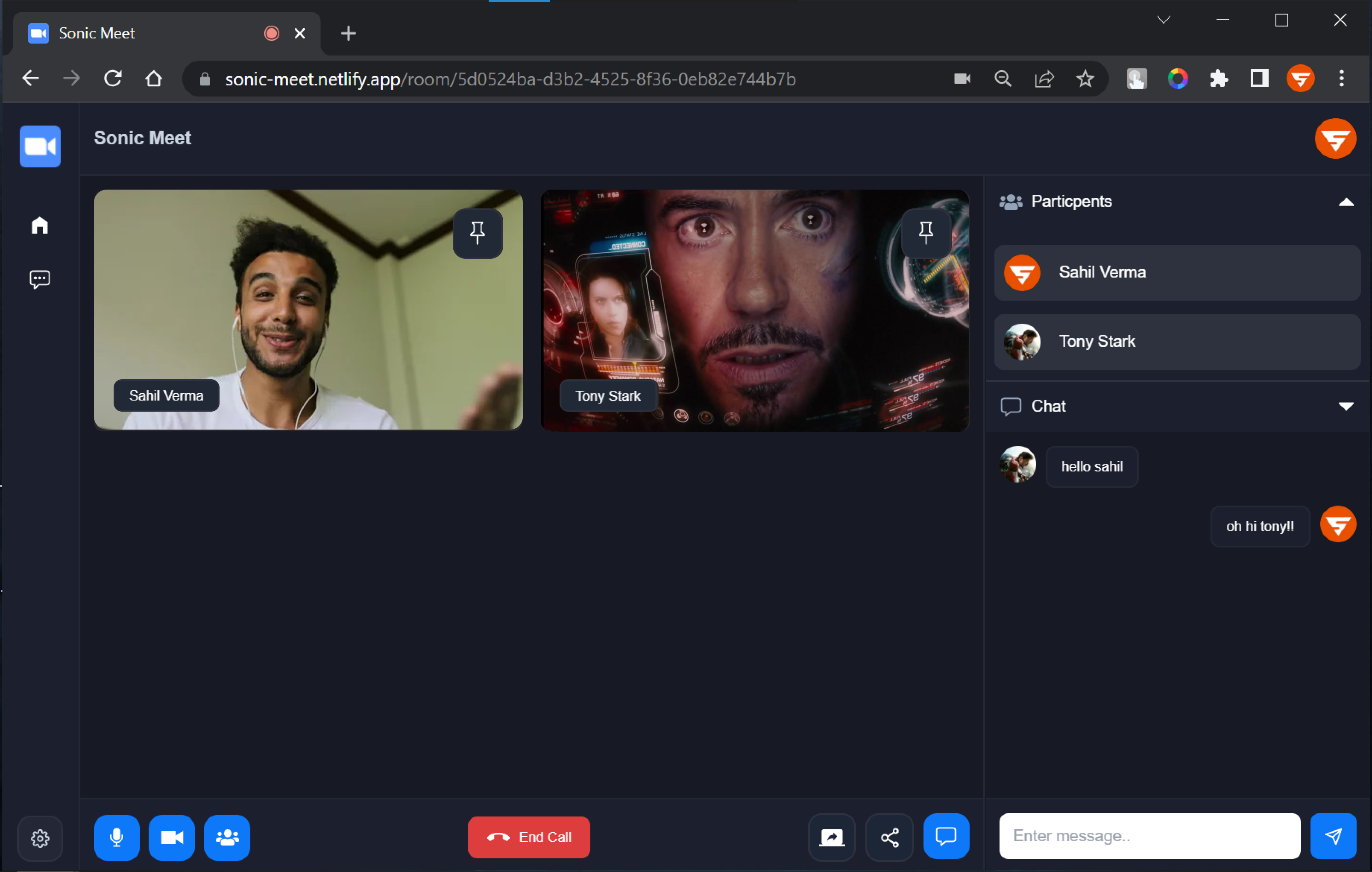
Room Page

Explore
Run Locally
Clone the project
git clone https://github.com/sahilverma-dev/sonic-meet
Go to the project directory
cd sonic-meetInstall dependencies on client and backend
cd client
npm install cd backend
npm installAdding Firebase
- Go to Firebase console.
- Crete a new project in Firebase.
- Enable Firesbase Authentication and FireStore.
- Go to the setting of the project and copy your credentials.
- Change Firebase config and use your own.
const firebaseConfig = {
apiKey: "xxxxxxx-xxxxxxxxx-xxxxxxxxxx-xxxxxxxxxxxx",
authDomain: "xxxxxxx-xxxxxxxxx-xxxxxx",
databaseURL: "xxxxxxx-xxxxxxxxx-xxxxxx",
projectId: "xxxxxxx-xxxxxxxxx-xxxxxx",
storageBucket: "xxxxxxx-xxxxxxxxx-xxxxxx",
messagingSenderId: "xxxxxxx-xxxxxxxxx-xxxxxx",
appId: "xxxxxxx-xxxxxxxxx-xxxxxx",
};Start the client server
npm run start # on client folder and it will run on localhost:3000Start the backend server
npm run start # on backend folder and it will run a server on localhost:5000
npm run dev # on backend folder and it will run a development server on localhost:5000And you are ready to go!
Tech Stack
React, Firebase 9, TailwindCSS 3, simple-peer, Node JS, Socket IO
Feedback
If you have any feedback, please reach out to us at sahilverma.webdev@gmail.com